-
ABLENET
-
レンタルサーバー
-
サポート
-
Wordpress
WordPressのインストール
- 以下の順にログインして、DirectAdminトップページを開きます。
管理画面にログイン⇒DirectAdminにログイン⇒DirectAdminトップ
-
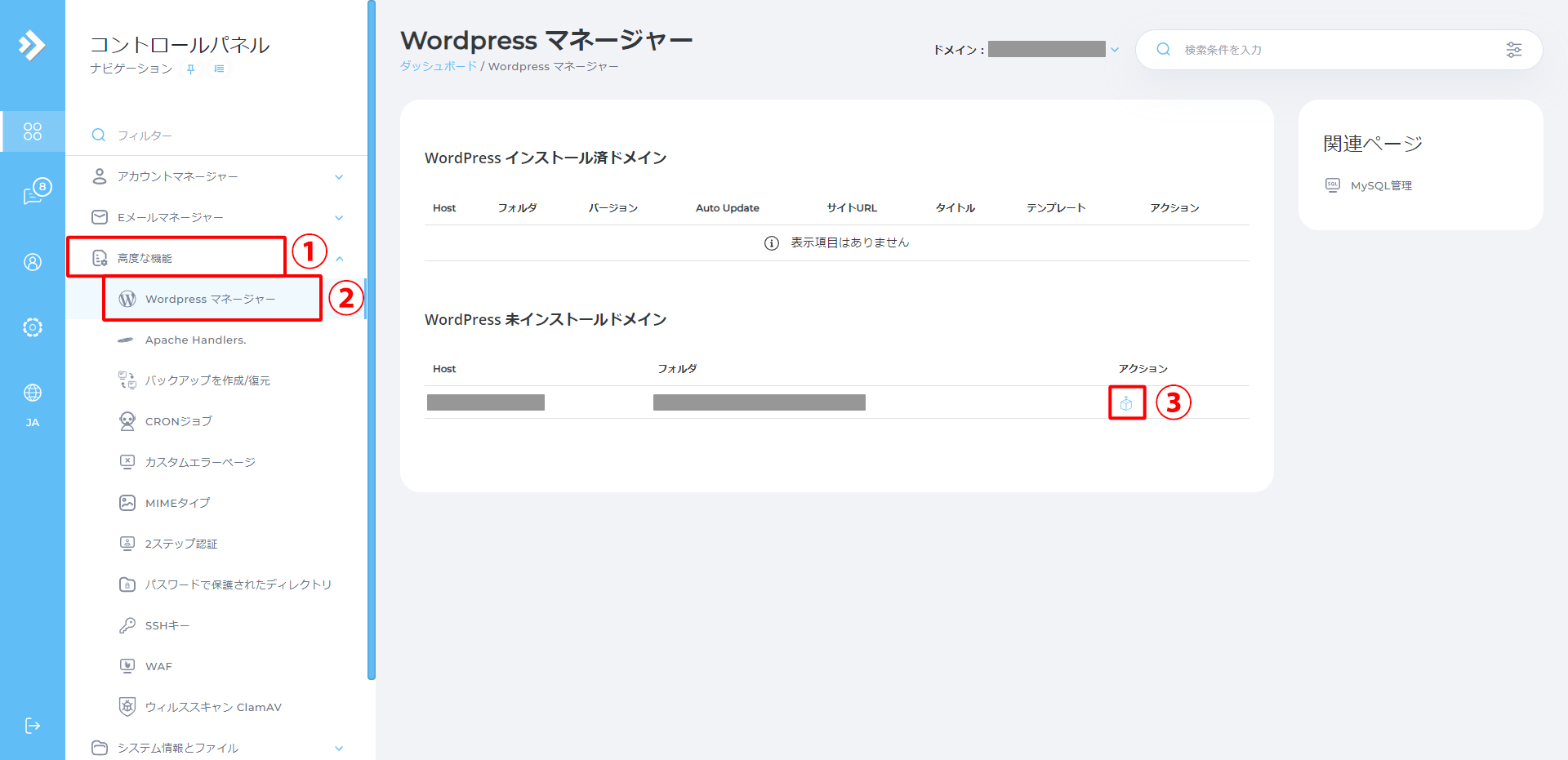
DirectAdminトップページ左側の①【高度な機能】→②【Wordpressマネージャー】→③アクションの【インストール】を押してください。
-
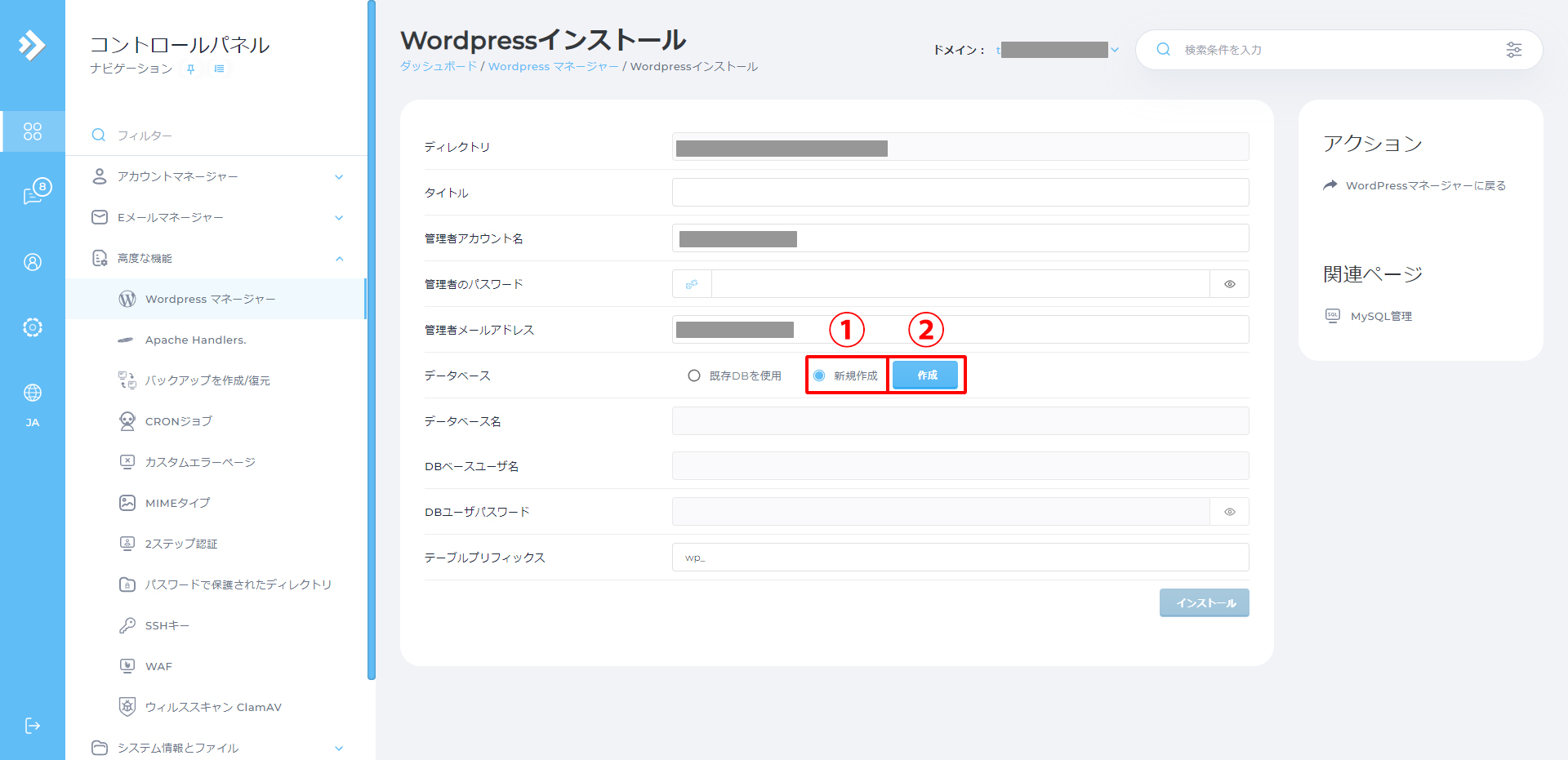
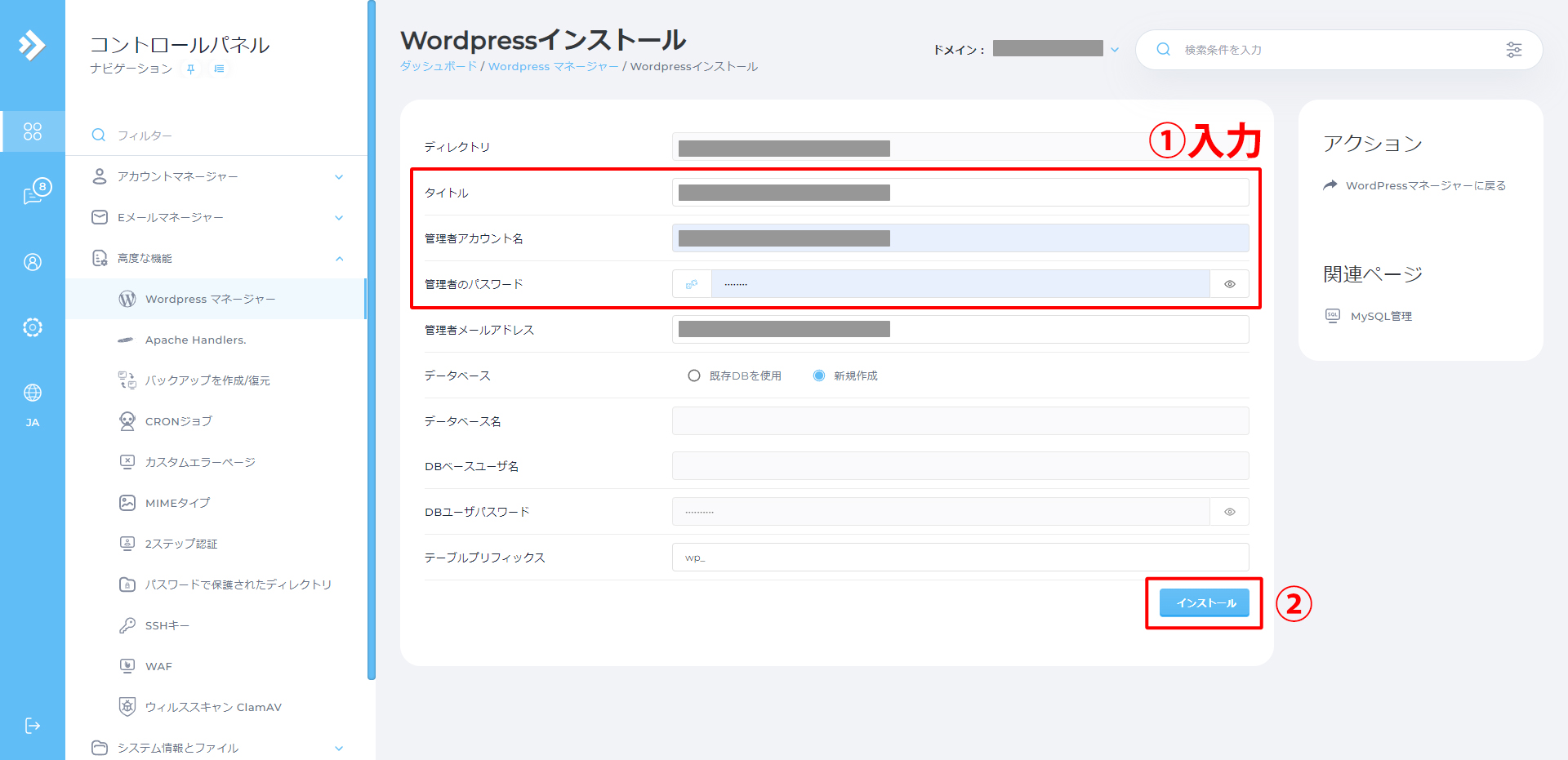
①「タイトル」にWordPressで表示されるタイトルを入力し、②【作成】を押してください。
-
作成を押すと「確認」というアラートが出るので【確認】を押してください。
-
以下のような画面が出ればインストール完了です。①Admin Passwordをコピーしてください。
- 完了後「件名:New WordPress Site」というメールが届きます。
WordPressの管理画面
- 到着したメールのLog in hereのURLをクリックし、メールアドレスとコピーしたAdmin Passwordでログインしてください。
-
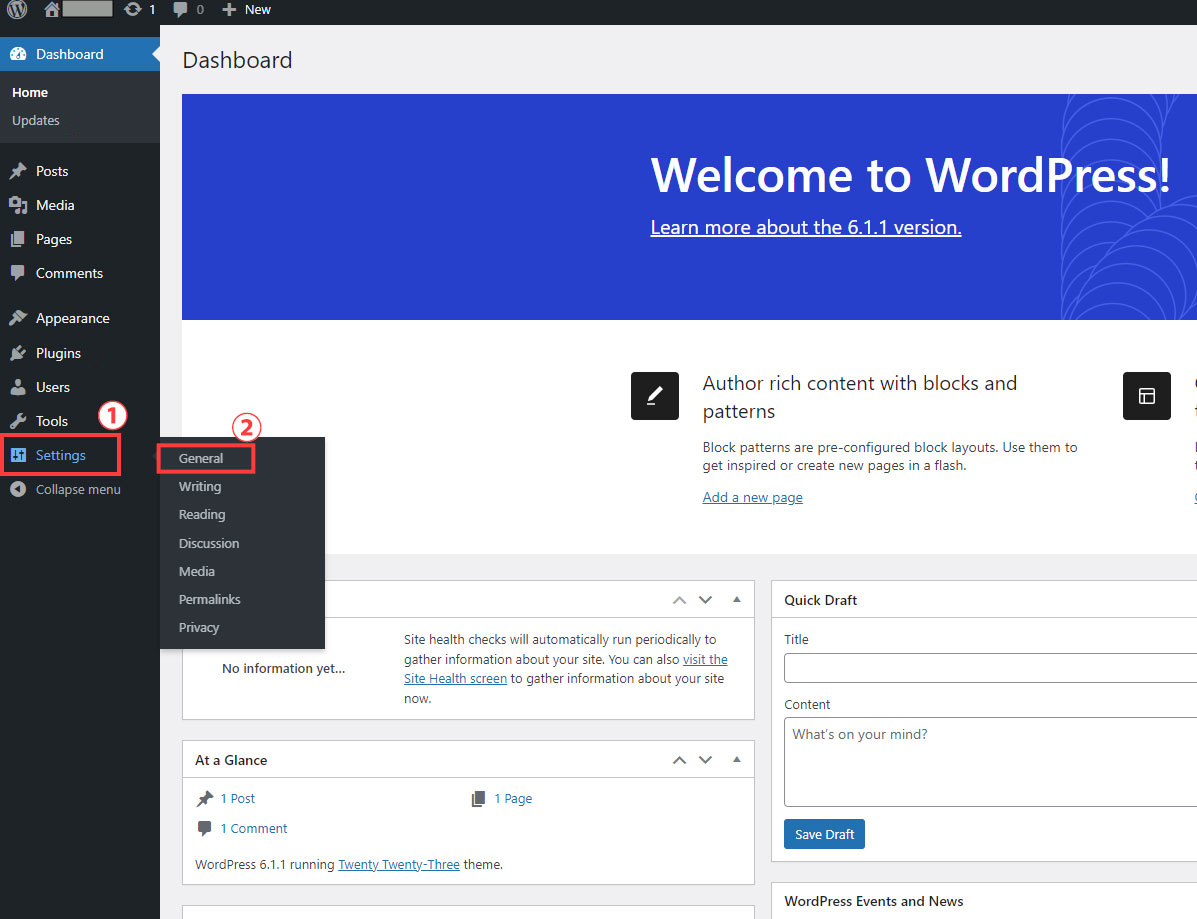
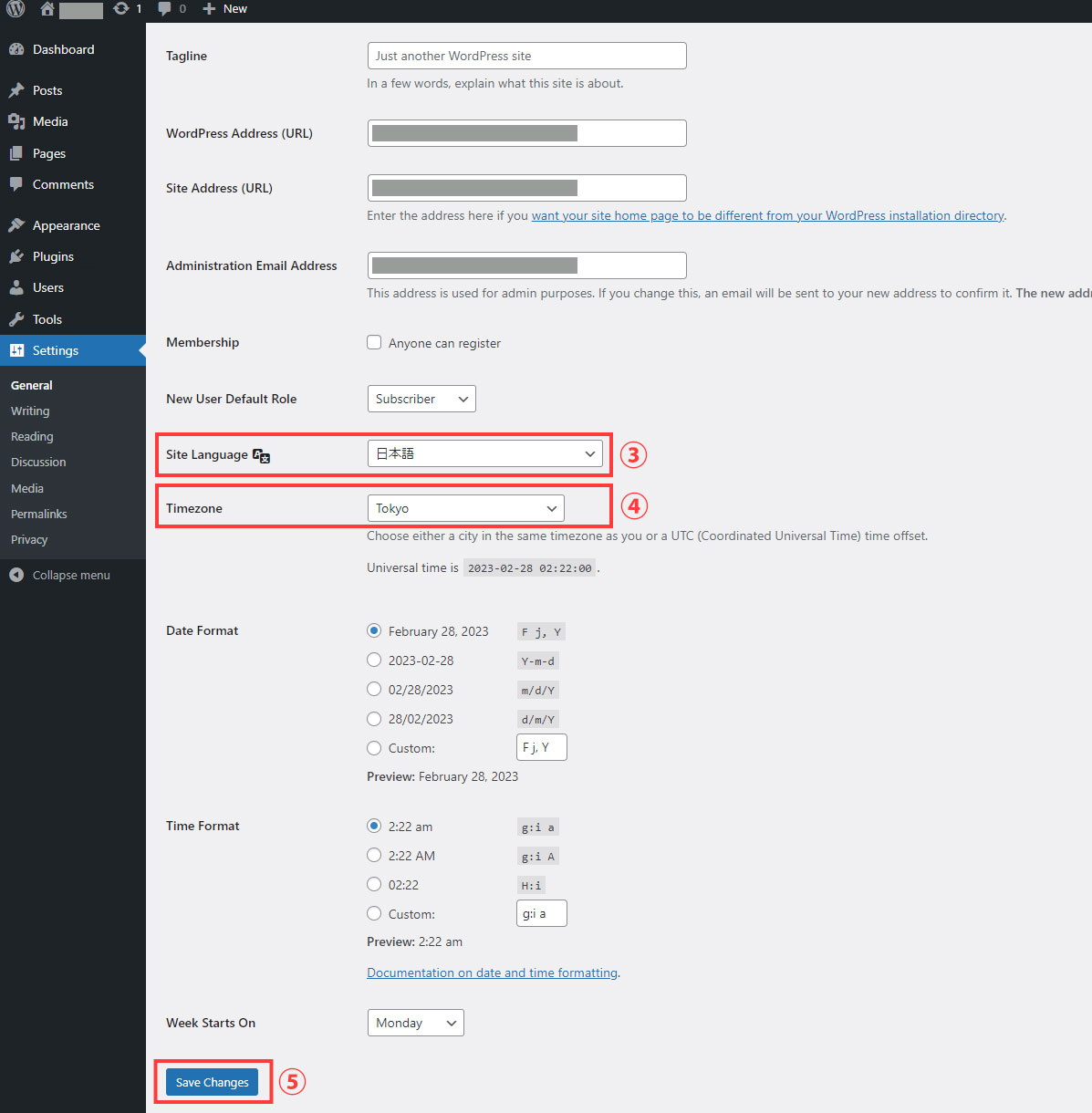
英語表記になっている場合は、①【Settings】⇒②【General】⇒③【Site Language】を「日本語」、④【Timezone】を「Tokyo」に変更し、⑤【Save Changes】を押してください。約1分で日本語表記に変わります。
LiteSpeed CacheでWordPressを高速化
LiteSpeed Cacheのインストール
-
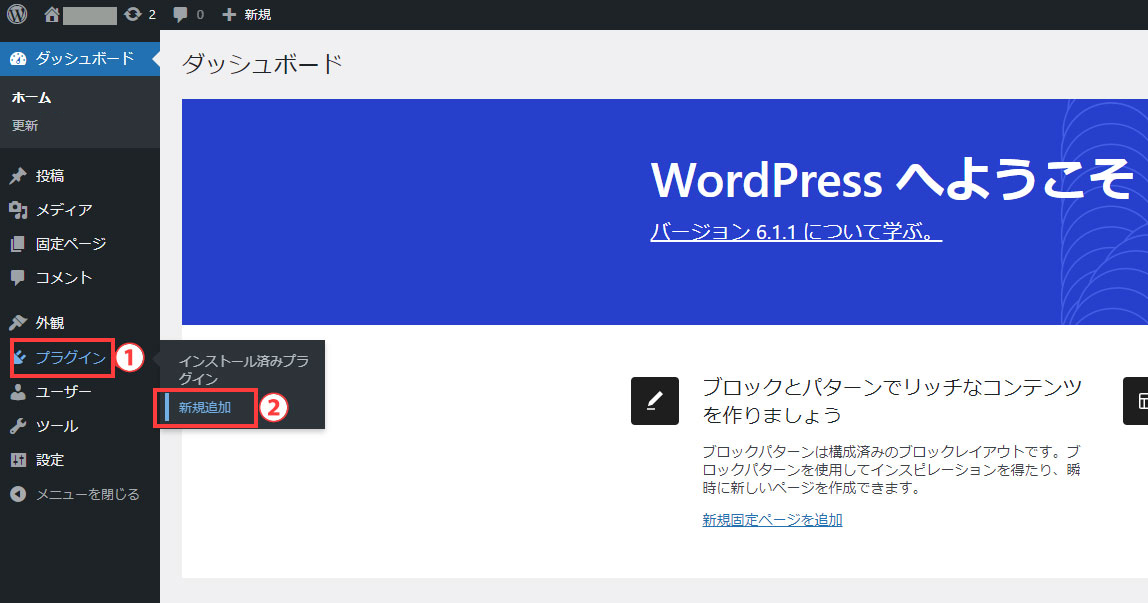
WordPressの管理画面の左側のメニュー項目から①【プラグイン】⇒②【新規追加】を押してください。
-
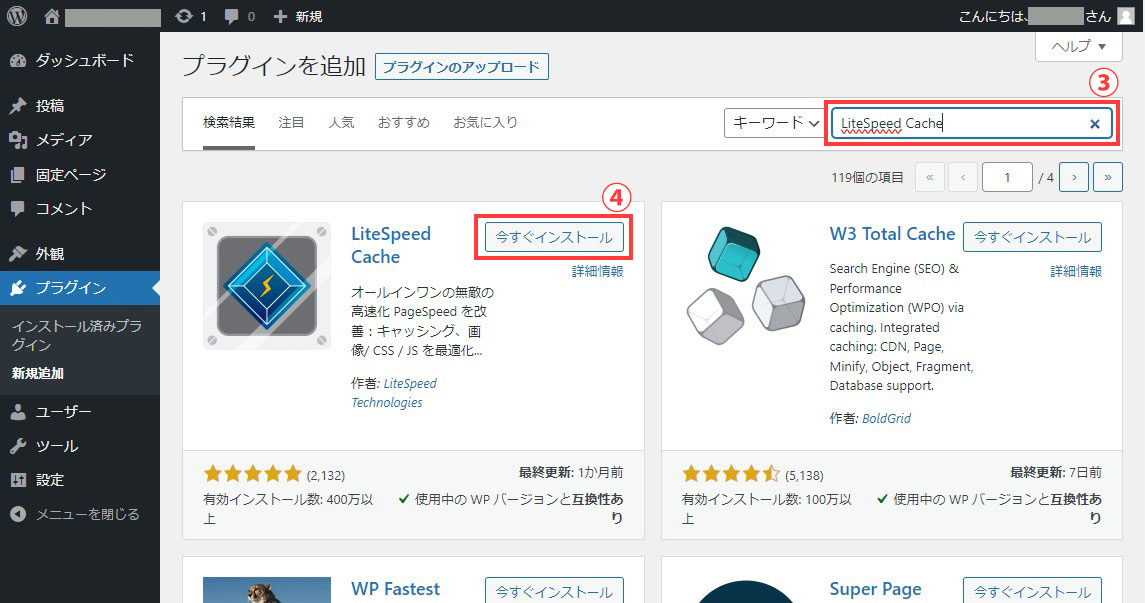
プラグインの検索に③【LiteSpeed Cache】と入力し、LiteSpeed Cacheの④【今すぐインストール】を押してください。(約5分)
-
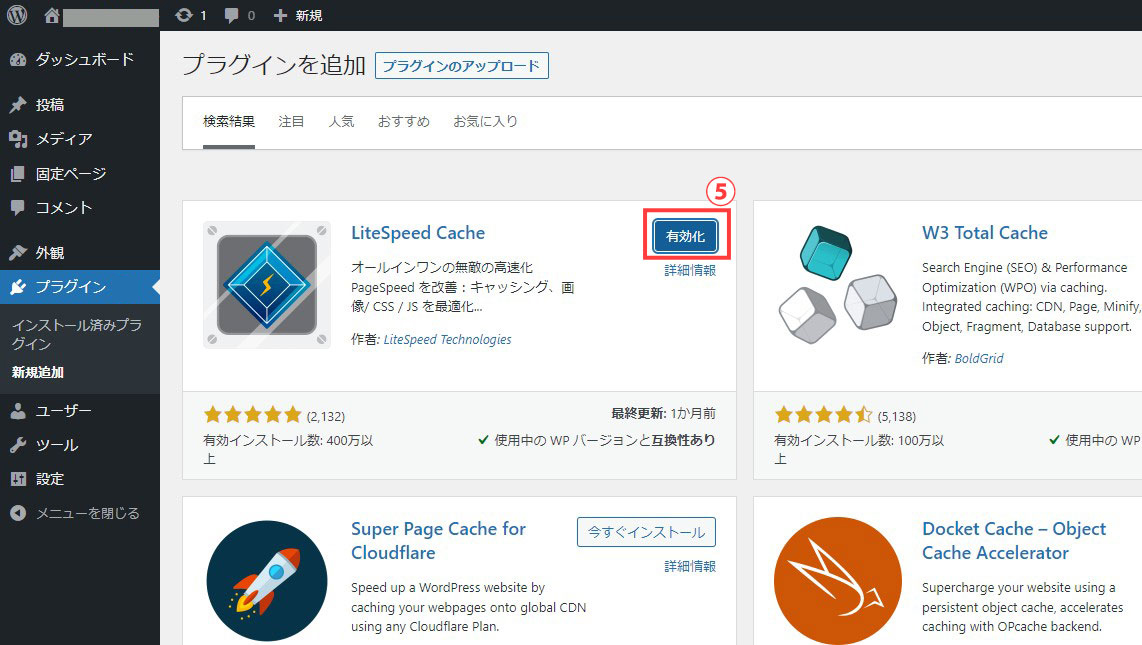
しばらくするとボタンがインストール中から有効化になるので、⑤【有効化】になったらボタンを押してください。
-
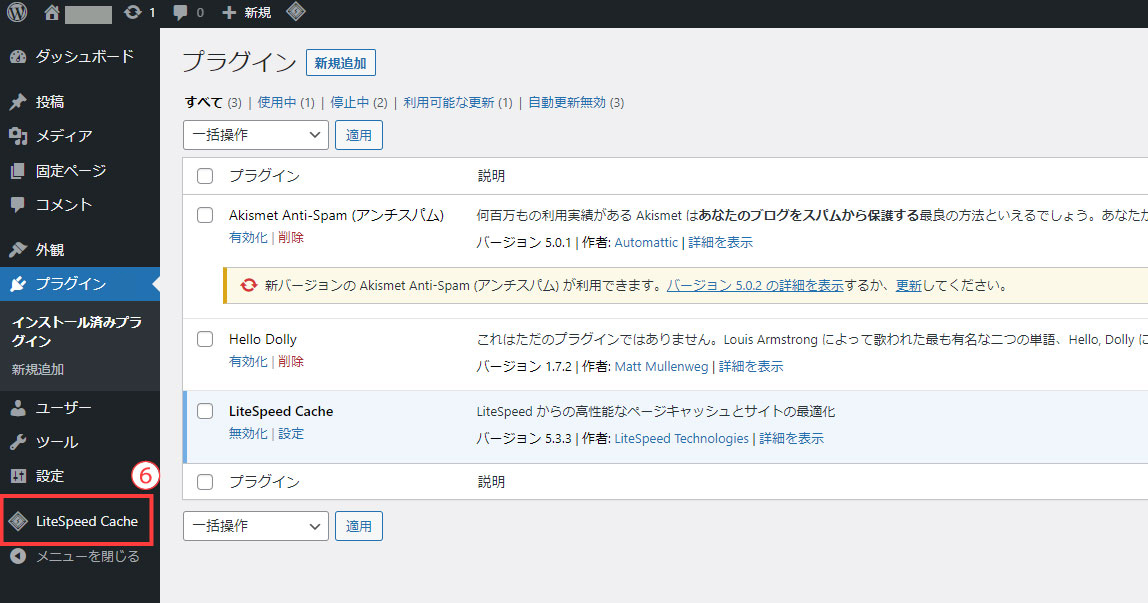
左メニュー項目の⑥【LiteSpeed Cache】(インストール後増える)押してください。
LiteSpeed Cacheの高速化設定
-
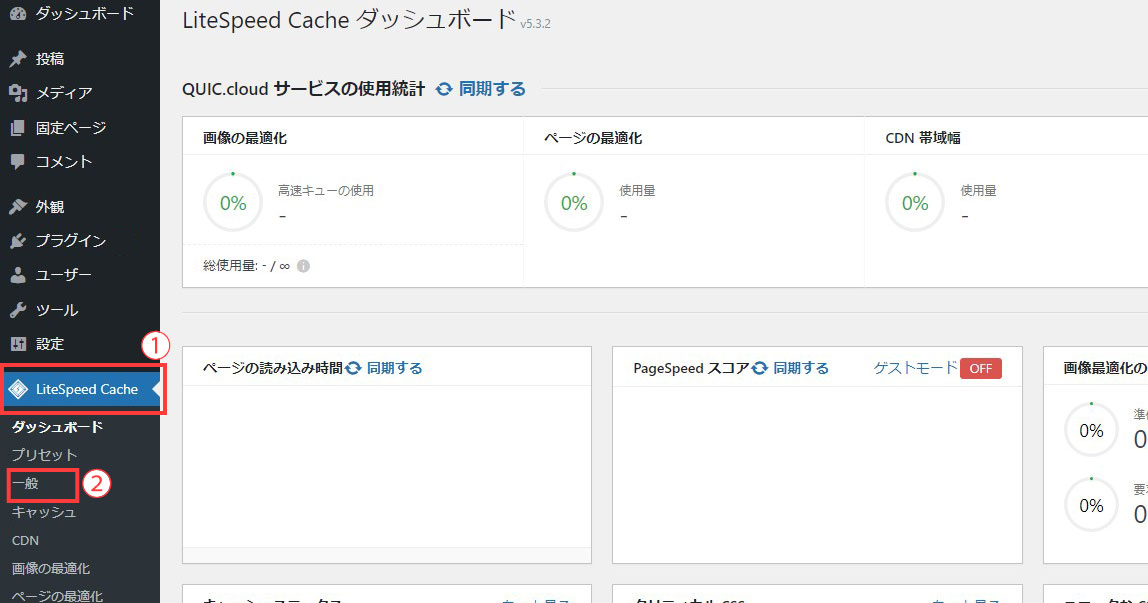
左メニュー項目の①【LiteSpeed Cache】の②【プリセット】を押してください。
-
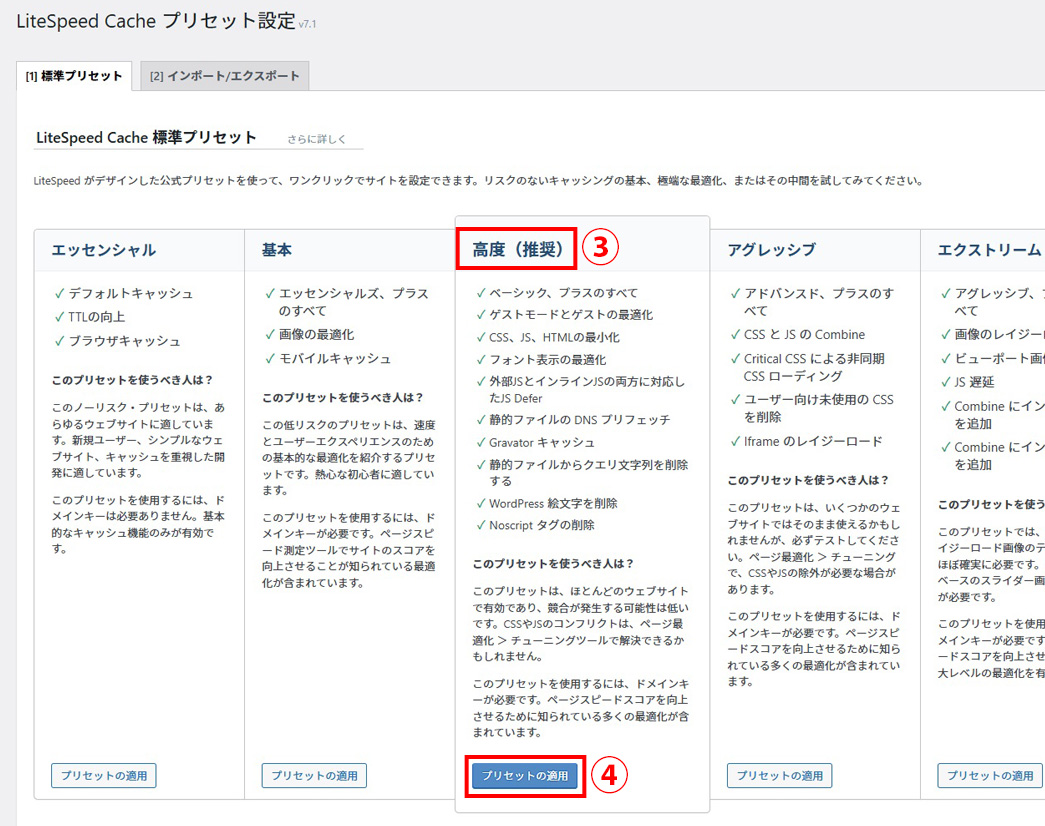
LiteSpeed Cache 標準プリセットにある③【高度(推奨)】の④【プリセットの適用】を押してください。
-
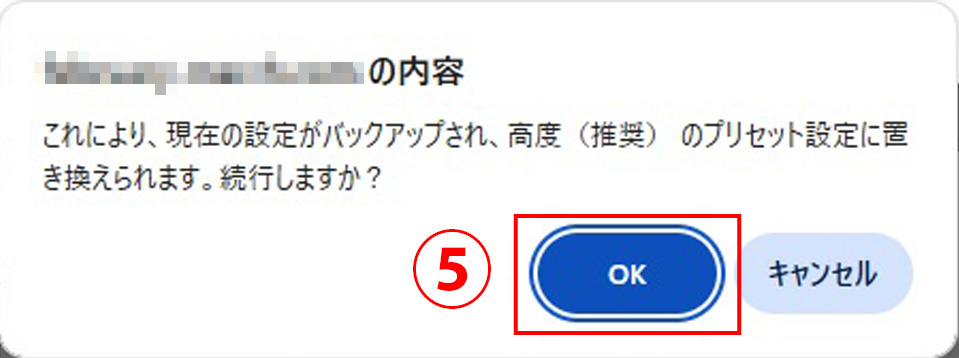
⑤【OK】を押してください。