SUPPORT
ABLENETホームページ公開までの流れ
trip_origin ABLENETホームページ公開までの流れ 目次
trip_origin ABLENETホームページ公開までの流れ
ABLENET®ホスティングのお申込みからホームページのトップページ(index.html)公開までの流れを解説します。
1.ABLENET®へのお申し込み
ご利用プランや、サーバー機能をご確認のうえ、ABLENET®レンタルサーバーへお申込み下さい。
2.設定完了通知の受取り
| 「設定完了通知」には、ドメインやホームページURL等の契約情報の他、 | |
| (1) ABLENET®の「アカウント名」「パスワード」 (2) FTPソフト(ファイル転送ソフト)の設定に必要な情報 (3) メールソフトの設定に必要な情報 (4) 「コントロールパネル」へのログインURL |
|
| 等の重要な情報が記載されていますので、受け取ったら必ず内容をご確認下さい。 | |
| サポートページ | お支払方法・お申込みからご利用(設定完了通知受け取り)までの流れ |
|---|---|
| クレジットカード払いの場合 | お申込み時の登録メールアドレスにメールで送信されます。 |
| コンビニ払いの場合 | 「コンビニ払込票」と同封して「書面」で郵送されます。 |
3.ホームページ(初期画面 = index.htm )へアクセスしてみよう
「設定完了通知」を受け取ったら、ホームページ(初期画面 = index.htm )へアクセスして確認してみましょう。
| 独自ドメインでお申込みの場合 |
|---|
| ドメインの取得や移管、DNS情報の書替えが完了するまでの間は、「設定完了通知」に記載の「テンポラリードメイン」を使用したURLへアクセスして下さい。 (例) http://お客様のアカウント名.temporarydomain.net/ |
| サブドメインでお申込みの場合 |
| お申込みのサブドメイン名でアクセス可能です。 |
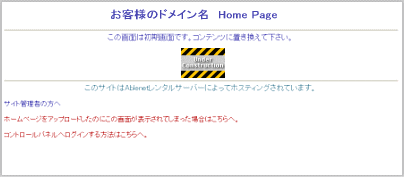
| ホームページへアクセスすると、以下のような初期画面 = index.htm が表示されます。 |
 |
| ホームページのトップページとファイル名について |
| ABLENET®をご利用の場合、ホームページのトップページのファイル名は index.htm または index.html として下さい。 ( その他トップページに利用できる拡張子 index.php index.cgi index.shtml index.rb ) 逆に言うと、 index.htm や index.html というファイル名にしないと、ホームページにアクセスしてもエラー(Forbidden)となり、トップページが表示されません。 トップページ( index.html , index.html )の作成方法や、更に詳しい案内は 「7. トップページ(index.htm または index.html)の作成方法」で案内しておりますのでご参照下さい。 |
4. FTPソフトを使用してABLENET®のサーバーへアクセスしてみよう
「FTPソフト(ファイル転送ソフト)」と呼ばれるソフトを使用して、ABLENET®のサーバーへアクセスしてホームページデータの「アップロード」や「ダウンロード」を行なってみましょう。
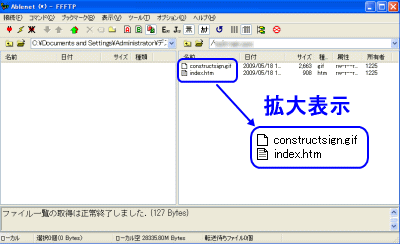
以下の画面は「FFFTP」というFTPソフトを使用してサーバーにアクセスした際の例です。
| 左側がローカル(お客様のパソコン)内のフォルダです。 | 本例の画像ではホームページ用のフォルダの中身は空っぽです。 |
|---|---|
| 右側がABLENET®のサーバーです。 | 現在、ABLENET®のサーバー上には「constractsign.gif」「index.htm」というファイルが存在します。 |
 |
|
| 尚、先程アクセスした「ホームページの初期画面」は、この二つのファイルで作成されてます。 「constractsign.gif」・・・ページ中央の画像。 「index.htm」・・・文章やレイアウトを含むページ全体。 このように、ホームページは「html」と呼ばれるページの構成や文字を記述するファイルや、「.gif」「.jpg」等の画像ファイルで構成されています。 |
|
5.ホームページデータのダウンロード方法(FFFTPを使用した場合)
引き続き「FFFTP」を使用して、ホームページデータのダウンロードを行なってみましょう。
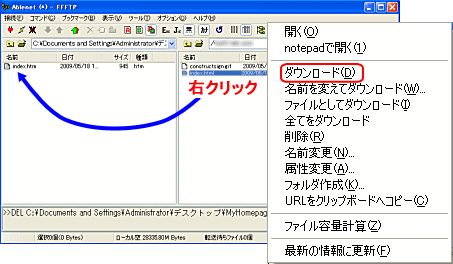
サーバーにあるデータをダウンロードするには、サーバーにあるダウンロードしたいファイルを選択後、
 |
|
| 右クリックして表示されるメニューから「ダウンロード」を選択する。 右側(サーバー)から左側(ローカル/お客様のパソコン)ドラッグアンドドロップ(移動)する。 等の方法で行なって下さい。 |
|
6. ABLENET®のホームページデータの編集方法
現在、公開中のホームページを編集したい場合は、以下の手順となります。
|
(1) ローカル(お客様のパソコン)でホームページデータの編集を行う。 (2) FTPソフトを使用して編集したデータをサーバーにアップロードする。 (3) アップロードしたデータがホームページ(インターネット上)で見れるようになる。 |
※ 以下の例では先程サーバーからダウンロードした「index.htm」を「メモ帳」や「エディタ」から編集する方法を案内します。
先程ダウンロードした「index.htm」ファイルは、ローカル(お客様のパソコン)のホームページ用のフォルダの中に移動されますので、以下のようなソフトで編集します。
| 「メモ帳」「Notepad」(Windows) | 「スタート」メニュー内の「プログラム」の「アクセサリー」内にあります。 |
|---|---|
| 「SimpleText」(Macintosh) | - |
| 「エディタ」 | 詳細案内・ダウンロード(無料)はこちら |
| 今回は「エディタ」を使用して「index.htm」を開きましたので、以下のようにカラフルに表示されます。 (Windowsの場合はファイル選択後、右クリックし、メニュー欄の「プログラムから開く」の中から編集ソフトを選択下さい) |
|
 |
|
| 本例ではダウンロードした「index.htm」ファイルを開き、赤字の部分を書き換えます。 |
|
<CENTER> <h2>お客様のドメイン名 Home Page </CENTER> <HR SIZE=2> <CENTER> <font size="+1"> この画面は初期画面です。コンテンツに置き換えて下さい。 </font> |
| 以下のように書き換えたらファイルを「保存」します。 |
|
<CENTER> <h2>エイブルネット ファンサイト </CENTER> <HR SIZE=2> <CENTER> <font size="+5"> 私のホームページへようこそ! </font> |
| 書き換えた「index.htm」をローカル(お客様のパソコン内)のブラウザ(インターネットエクスプローラー等)で確認してみましょう。 |
| 以下のように変更後の内容が表示されています。 |
 |
ホームページの編集は、上記で紹介した様に「エディタ」等を使ってタグを書き換えたり、ホームページ作成ソフト等を使用するなど、様々な方法がございます。
| 尚、誠に申し訳ございませんが、これ以上のホームページの作成方法につきましては弊社サポートの対象外となります。 ・ ホームページ作成方法は、お客様自身でインターネットや書籍でお調べ下さい。 ・ ホームページ作成ソフトをご利用の場合はソフトの配布・販売元へ直接お問い合わせ下さい。 |
7.トップページ(index.htm または index.html)の作成方法
ABLENET®をご利用の場合、ホームページのトップページのファイル名は
index.htm または index.html として下さい。
( その他トップページに利用できる拡張子 index.php index.cgi index.shtml index.rb )
| 詳細/関連FAQ | 最初に表示されるページの順番(拡張子別)はどうなっていますか? |
|---|
 |
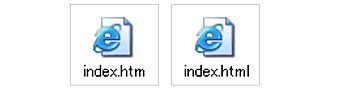
| index.htm または index.html ファイルを新しく作成する場合、ファイル名を「 index 」とし、ファイルの拡張子(※)を「.htm」「.html」に指定して保存します。 ※「拡張子」とは、ファイル名の「.」(ピリオド)より右側の部分で、ファイルの種類を示しています。 拡張子には「.txt」「.html」「.php」等、様々な種類があります。 |
| 例:「index.html」ファイルの作成 |
|---|
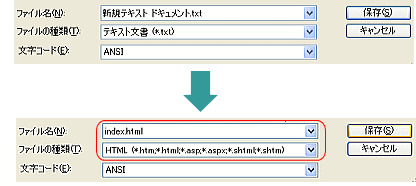
| 「6. ABLENET®のホームページデータの編集方法」で紹介した「メモ帳」や「エディタ」を開き、 「ファイル名」 ・・・ index.html 「ファイルの種類」 ・・・ HTML に書き換え・選択して保存しましょう。 すると保存場所に「index.html」ファイルが作成されます。 |
 |
8.ホームページデータのアップロード方法(FFFTPを使用した場合)
引き続き「FFFTP」を使用して、ホームページデータのダウンロードを行なってみましょう。
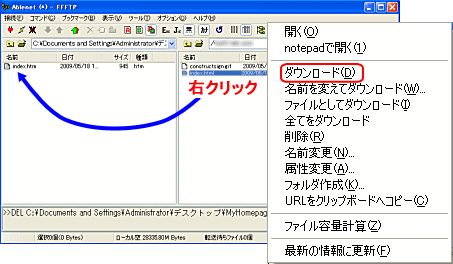
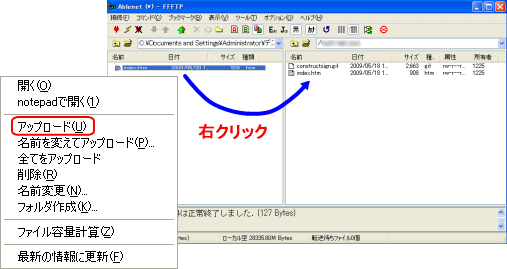
サーバーにあるデータをダウンロードするには、サーバーにあるアップロードしたいファイルを選択後、
 |
| 右クリックして表示されるメニューから「アップロード」を選択する。 左側(ローカル/お客様のパソコン)から右側(サーバー)へドラッグアンドドロップ(移動)する。 等の方法で行なって下さい。 |
データのアップロードが完了したら、インターネット上のブラウザで確認してみましょう。
|
http://お客様のドメイン名/アップロードしたファイル名 もしくは http://お客様のアカウント名.temporarydomain.net/アップロードしたファイル名 等、アップロードしたファイルのURLにアクセスして下さい。 編集したファイル(ホームページ)が表示されれば、正常にアップロードは完了しています。 ※ index.htm / index.html の場合はファイル名を指定せずとも、 http://お客様のドメイン名/ や http://お客様のアカウント名.temporarydomain.net/ でアクセス出来ます。 |
| PR |
|---|
|
完成したホームページにABLENET®のアフィリエイトバナーを貼りつけてみませんか? 簡単・バナーを貼るだけのお小遣い稼ぎ!詳細は こちら をご参照下さい。 |
